Request a FREE Quote



Your software’s UI makes or breaks user trust in 50 milliseconds – faster than a blink. A recent study from a marketing group reveals a brutal reality: poorly designed websites drain $2 billion in annual sales in lost productivity and abandon users every year. On this ruthless UI battlefield, every click counts, every interaction matters, and the margin for error? Almost zero.
Every great digital product has a user interface that connects with people. An interface that doesn’t use fancy words or flashy effects but creates a smooth blend of design elements that work well. This guide cuts out the noise and gives you proven UI strategies to turn casual users into loyal fans. We’ll look at design principles based on psychology and ways to boost conversions. We’re going to explore what makes top-notch interfaces stand out from the rest. Whether you’re building big business tools or apps for everyday folks, these ideas will change how you think about UI design.
A User Interface( UI) is the point of commerce between a End-user and a digital device, software, or operation. It includes everything a stoner interacts with, similar as defenses, buttons, icons, menus, and input fields.
User Interface( UI) Design is the process of creating visually appealing and end-user friendly interfaces for digital products like websites, apps, and software. It focuses on how druggies interact with a system, icing the interface is intuitive, effective, and aesthetically pleasing.
Creating outstanding user interfaces requires a solid foundation that endures over time, rather than just following trends. Creating outstanding stoner interfaces requires a solid foundation that endures over time, rather than just following trends. At its heart, good UI design depends on two crucial effects: putting druggies first and making navigation a breath. And these factors play a huge part in whether your software will take off or bomb in the business.
Stoner- centric design transcends face-position aesthetics. It dives deep into stoner psychology, behaviours, and pain points. Your interface must image how druggies suppose, not how inventors law.
Every element serves a purpose – from the placement of CTAs to the scale of information. Exploration shows that interfaces aligned with stoner internal models reduce task completion time by over to 47. When you anticipate stoner requirements and design results that feel natural, you produce gestures that druggies do not just use – they trust.
Navigation is your interface’s silent minister. When it works, druggies flow through your software painlessly. When it fails, frustration skyrockets and stoner retention plummets. The key lies in strategic simplicity.
Your navigation should follow the” three- click rule” – druggies should find what they need within three clicks maximum. Still, this doesn’t concentrate on minimizing clicks. But rather creating logical pathways that align with stoner pretensions. Each commerce should feel ineluctable, not forced. Flash back the stylish navigation simply guides druggies to their destination without disunion or confusion.
Pro Tip Map your navigation patterns against factual stoner peregrinations. The gaps between anticipated and factual stoner paths frequently reveal critical openings for optimization.
These foundations are not just design principles – they are business imperatives. Master them, and you’ll produce memorable gestures that druggies naturally gravitate toward and innately trust.
Sharp UI design demands mastery over three core principles that turns average interfaces into exceptional digital products. Master these rudiments, and you’ll see your stoner engagement criteria soar.
Visual scale shapes how druggies reuse information and navigate your interface. You can consider it as your interface’s silent captain, directing stoner attention with perfection. Strategic use of size, color, and distance creates natural focal points that guide druggies through your content.
Platform thickness acts as your digital thumbprint – it must feel familiar across every touchpoint. Druggies switching between your mobile app and desktop interface should witness flawless transitions, not jarring changes that break their inflow.
Interactive feedback transforms static interfaces into dynamic exchanges with druggies. Every click, hang, and form submission needs clear acknowledgment – druggies should noway question whether their action registered.
Each principle works collaboratively with others and creates interfaces that look good and also perform exceptionally- well. Focus on enforcing these fundamentals before chasing trendy features, and you will make interfaces that stand the test of time.
Visual design directly impacts stoner gets, engagement, and conversion rates. Master these three core rudiments to produce interfaces that captivate druggies and drive meaningful relations.
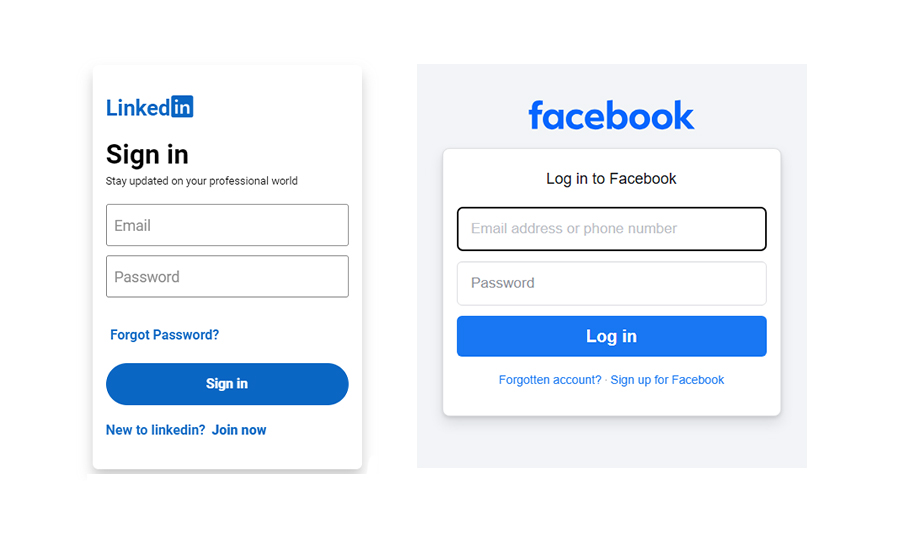
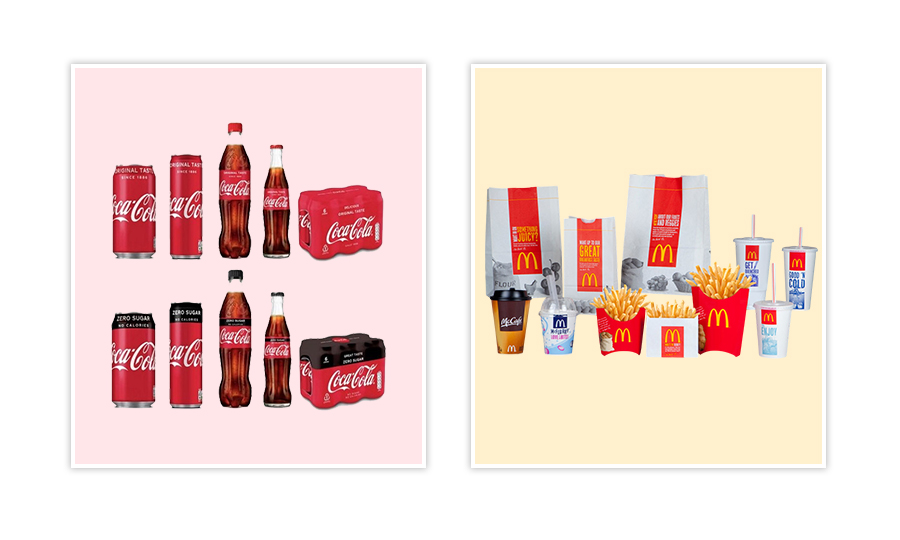
Colors spark instant emotional responses and shape stoner geste. Strategic color deployment can boost brand recognition by 80 and influence purchase opinions within milliseconds.
Example: Facebook and LinkedIn use BLUE because it promotes trust and reliability, while brands like McDonald’s and Coca-Cola use RED in their packaging to stimulate excitement and hunger. And this works just about rightly.


Typography carries your interface’s voice. Poor fountain choices can increase cognitive cargo and brio rates, while strategic typography improves readability and keeps druggies engaged.
You can replace “gestures” with “experiences” or “interactions” to better fit the context.
Revised sentence:
“Whitespace turns cluttered interfaces into focused experiences. Studies show that proper whitespace between paragraphs and in perimeters can increase appreciation by 20%.”
These visual rudiments combine to produce interfaces that command attention and companion druggies naturally through their trip. Focus on learning these fundamentals, also subcaste in advanced design rudiments to upgrade your UI further.
Technical Tip Use CSS custom parcels to manage color themes and distance totally. This approach promises thickness while simplifying conservation across your interface Make sure background color contrasts with body text.
Technical Tip: Use CSS custom properties to manage color themes and spacing systematically. This approach promises consistency while simplifying maintenance across your interface.

Modern UI demands more than static elements and basic interactions. Advanced engagement techniques turn standard interfaces into dynamic experiences that attract and retain users. Here’s how to implement these powerful strategies effectively.
Micro-interactions act as your interface’s subtle personality traits. Studies reveal that strategic micro-animations can boost user engagement by up to 23% while reducing perceived load times.
Technical Implementation: Keep animations under 400ms for optimal user experience. Use CSS transforms and opacity for smooth, performance-optimized animations.
Personalized interfaces convert up to 3x better than generic ones. Dynamic UI adaptation based on user behavior creates experiences that feel tailor-made for each visitor.
Gamification recasts routine interactions into engaging experiences. When implemented correctly, gamified elements can increase user retention by 40% and boost feature adoption significantly.
Implementation Tip: Start with one gamification element, measure its impact, then expand systematically. Over-gamification can distract from core functionality.
These advanced techniques work together to create deeply engaging experiences.
Remember: the goal isn’t to implement every possible feature – it’s to select and perfect the elements that best serve your users’ needs and your business objectives.
Accessibility in UI design has grown from a “nice-to-have” feature into a critical business imperative. Recent data shows that 15% of global users have some form of disability, representing a massive market segment that poorly designed interfaces simply fail to serve. Beyond legal compliance, accessible design opens new market opportunities and strengthens brand reputation.
Accessible interfaces drive broader market reach and boost SEO performance. Companies implementing comprehensive accessibility features report:
Creating accessible interfaces requires systematic attention to specific technical elements that impact user interaction.

Technical Tip: Use automated testing tools like axe or WAVE, but remember they catch only 30% of accessibility issues. Regular manual testing with actual assistive technologies remains crucial.
Raw data helps you turn gut feelings into strategic decisions. Modern UI design demands a meticulous, data-backed approach that continuously grows based on real user behavior and quantifiable metrics.
User analytics reveal the gap between intended and actual interface usage. When you track specific metrics and user patterns, you gain critical insights that lead to meaningful improvements:
Technical Implementation: Configure event tracking at a granular level. Track not just page views but also micro-interactions, hover states, and scroll depth for a comprehensive understanding of user behavior.
A/B testing eliminates guesswork from UI refinement. This systematic approach to interface optimization reveals what actually works, not what should work in theory.
Tip: Start with major elements that impact core metrics directly. Small tweaks to critical components often yield better results than complete overhauls of minor features.
Critical UI design errors can devastate user engagement and business metrics. Recognizing and eliminating these pitfalls early saves substantial resources and preserves user trust.
Feature bloat devastates user experience. Adding unnecessary features doesn’t just waste development resources – it actively damages user engagement metrics and increases abandonment rates.
Technical Impact: Each additional feature increases UI complexity exponentially, not linearly. Studies show that removing non-essential features can boost core task completion rates by up to 30%.
Ignoring mobile-first principles equals surrendering market share. With mobile traffic dominating global web usage, desktop-first design approaches create costly barriers to user engagement.
Skipping usability testing creates expensive blind spots. Real user testing reveals critical issues that analytics alone can’t identify.
Avoiding these mistakes requires vigilance and systematic quality checks. Implement regular audits focusing on these key areas, and maintain clear documentation of lessons learned from past projects.
The UI industry undergoes rapid changeover as new technologies reshape user expectations and interaction patterns. Understanding these trends will help you build interfaces that stay ahead of market demands.
Voice interfaces and gesture controls revolutionize how users interact with digital products. This shift demands rethinking traditional UI paradigms completely.
Implementation Focus: Design voice interfaces that complement visual UI rather than replace it entirely. Studies show hybrid interfaces boost task completion rates by 40%.
Modern UI merges clean, minimalist principles with powerful 3D and AR capabilities. This fusion creates interfaces that feel both familiar and revolutionary.
AI transforms static UI into living systems that evolve with user behavior. These intelligent interfaces predict needs and adapt in real-time.
Technical Consideration Implement AI features progressively. Start with focused use cases that deliver immediate value, then expand based on performance data.
Designing a great UI goes beyond just following trends or adding random features. It needs a solid grasp of how users think, careful focus on making things easy for everyone to use, and choices based on hard data. You’ll succeed if you nail the basics while using new tech that makes things better for users. When you’re working on your next interface, start by building a strong base of design that puts users first then add advanced stuff step by step.
A captivating USER INTERFACE (UI) isn’t about good looking design, it is more about how much it intrigues users and how many potential users it finds. It is about an enjoyable, effective and efficient experience for the user. Make that happen and Voilà! You have many potential prospects hooked to your website.
The best interfaces aren’t the ones with tons of features – they’re the ones that fix user problems so that you don’t even notice the design. Begin using these ideas right away, track how well they work, and keep making changes based on real info from users and what they say. This approach has an impact on creating interfaces that work for people.
SpryBit provides their clientele with UI/UX services that always match the client’s expectation.

Contact us OR call us to get FREE estimate