Request a FREE Quote



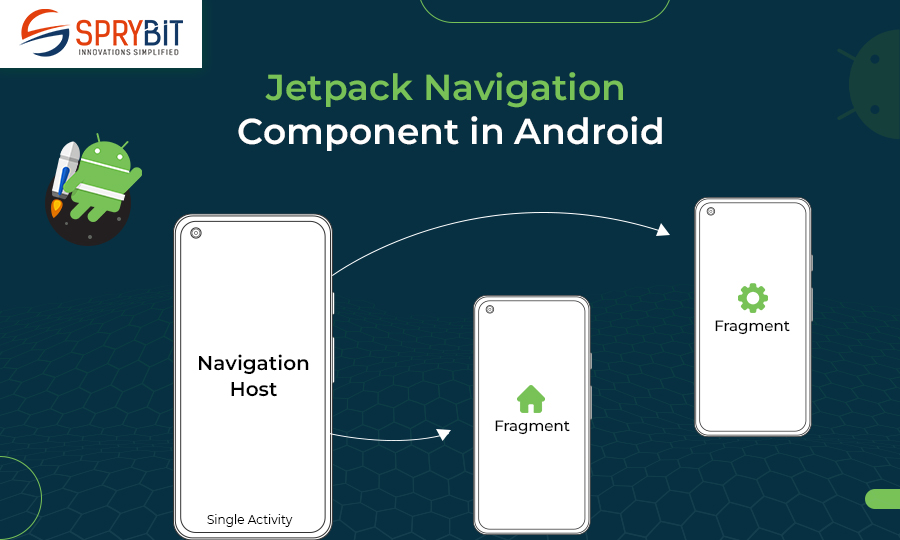
Android Jetpack contains a set of libraries & components to build a perfect application and the navigation component is part of it. Let’s learn about Navigation Component of Android and how to integrate with the navigation component. The navigation component works by defining a graph of navigation destinations and actions. It provides set of APIs and tools that enable to define and manage navigation paths between app screens or destinations. The library provides many benefits, including
Also Read: What Makes Android Instant Apps Highly Popular?
The navigation component has three modules:
Just add below code in the dependencies of module level build.gradle file.
def nav_version = "2.2.2"
// Java language implementation
implementation "androidx.navigation:navigation-fragment:$nav_version"implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlinimplementation "androidx.navigation:navigation-fragment-ktx:$nav_version"implementation "androidx.navigation:navigation-ui-ktx:$nav_version"

First of all we need to create a file that will contain the navigation graph. Follow the steps given below in the res directory:
This will create a blank resource file with nav_graph.xml file name in the navigation directory.
For an example, here we have created a sample application with two different fragments named FirstFragment and SecondFragment. While clicking on the button of FirstFragment, It will navigate you to the SecondFragment.
We have defined fragments in the navigation graph as below.
<fragment
android:id="@+id/nav_first_fragment"
android:name="app.navigationcomponentexample.FirstFragment"
tools:layout="@layout/fragment_first">
<action
android:id="@+id/action_first_to_second"
app:destination="@id/nav_second_fragment"/>
</fragment>
<fragment
android:id="@+id/nav_second_fragment"
android:name="app.navigationcomponentexample.SecondFragment"
tools:layout="@layout/fragment_second"/>
A NavHost can be envisioned as a space where you can design your screen, and with the assistance of a NavController, you can move between different screens within the NavHost.
Each screen within the NavHost is linked to a specific route, which enables navigation between the screens. The following is an illustrative example of a NavHost :
val navController = rememberNavController()
NavHost(
navController = navController,
startDestination = "first_screen"
) {
composable("first_screen") {
// first screen
}
composable("second_screen") {
// second screen
}
}Here root tag named navigation, there is app:startDestination parameter which contain id of first fragment.
This one defines that in the NavHostFragment, first fragment will be loaded automatically.
We have defined and action for first fragment with below attributes:
android:id="@+id/nav_first_fragment"
app:destination="@id/nav_second_fragment"
In every action there should be a unique id which we require to navigate to the destination.
There is the id of the second fragment in app:destination that we defined in the nav graph and using this action it will navigate to the second fragment.
After completion of these steps, switch to the design tab in nav_graph.xml, it should look like the below given diagram.

Read More: Kotlin for Android
We have multiple ways to navigate using navigation component
button.setOnClickListener { findNavController().navigate(R.id.nav_second_fragment)}button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.nav_second_fragment, null))button.setOnClickListener {
findNavController().navigate(R.id.action_first_to_second)
}All we need to do is define the NavHostFragment and this widget will display different destinations that we defined in the navigation graph. To load the FirstFragment, we need to copy the below given code and paste it in the layout of the activity.
<fragment
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:name="androidx.navigation.fragment.NavHostFragment"
app:navGraph="@navigation/nav_graph"
app:defaultNavHost="true"/>
android:name="androidx.navigation.fragment.NavHostFragment" defines the NavHostFragment which is used by NavController
app:defaultNavHost="true" is known as NavHost that intercepts and work as a back button.
app:navGraph="@navigation/app_navigation" associates the NavHostFragment with a navigation graph. In this NavHostFragment, the navigation graph specifies all the destinations we can navigate to.
When you run the app, FirstFragment will be loaded automatically and click on button, it will redirect to SecondFragment. While pressing the back button from SecondFragment, you will be redirected back to the FirstFragment.
That’s it, hope you have got the understanding of navigation architecture component.
Also Check: Revolutionizing Mobile App Development with Kotlin Multiplatform
Are you struggling with navigation architecture component? You are at the right place, we serve a vast number of industries to provide Android App Development Solutions. Get in touch with us and get help from our seasoned developers.

Contact us OR call us to get FREE estimate